This is a technique pulled from KnowledgeBase, a digital accessibility repository available through TPGi’s ARC Platform. KnowledgeBase is maintained and consistently updated by our experts, and can be accessed by anyone with an ARC Essentials or Enterprise tier subscription. Contact us to learn more about KnowledgeBase or the ARC Platform.
The use of role="text" is not valid ARIA; this role was considered for ARIA 1.1 but was not ultimately included. However it does have some proprietary support in Webkit browsers, and is sometimes used to address a reading quirk in VoiceOver for iOS.
Intended use
When role="text" was first proposed for inclusion in ARIA it was suggested as a way of conveying a non-text element’s textual content without exposing its role. For example, for an image that would typically be read as assumed text, the fact that it’s presented as an image might be considered unimportant to screen reader users. So using this role would announce the alternate text without mentioning that it’s an image.
<p>I <img src="heart.png" alt="love" role="text"> New York.</p>But there is a debatable assumption in this — how can we be sure that a screen reader user doesn’t want to know that the content is an image? Using role="text" in this context removes semantics that a reader might want, and this could also be considered a failure of Success Criterion 4.1.2 Name, Role, Value since the image has lost its role.
Practical use
The way this role has been used in practice is to compensate for a quirk in the way VoiceOver for iOS handles sentences which have inline markup such as <em> or <span>.
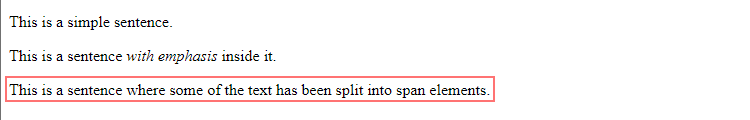
<p>This is a simple sentence.</p>
<p>This is a sentence <em>with emphasis</em> inside it.</p>
<p>This is a sentence <span>where some of the text</span> has been <span>split into span elements</span>.</p>JAWS, NVDA, TalkBack, and VoiceOver for MacOS, treat each of those paragraphs as a single object, reading each as a single uninterrupted sentence.

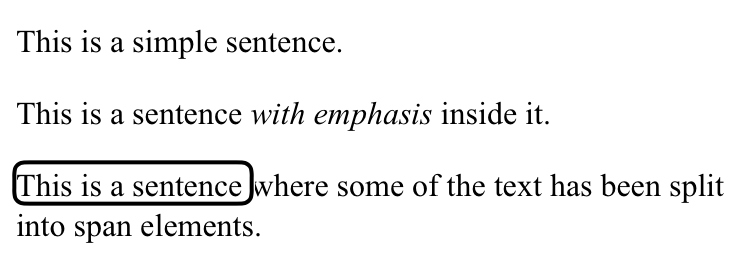
However VoiceOver for iOS breaks the sentence into separate fragments, requiring multiple side-swipe gestures when navigating through the paragraph, behavior which might be considered a usability problem.

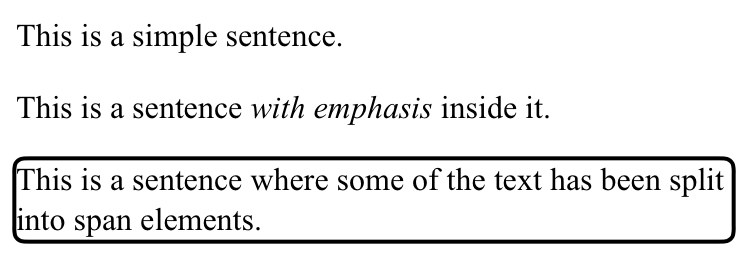
Using role="text" changes that behavior, causing each of the paragraphs to be treated as single objects.
<p role="text">This is a simple sentence.</p>
<p role="text">This is a sentence <em>with emphasis</em> inside it.</p>
<p role="text">This is a sentence <span>where some of the text</span> has been <span>split into span elements</span>.</p>
Problematic use
The risk with using role="text" in this way is that it overrides the implicit role of any element that it’s used for, and will override the roles of any inner elements. Using it on a heading, for example, will remove the heading semantics and treat the element as plain text, while using it on a paragraph which contains a link will remove the semantics of the link.
<h3 role="text">This should be a heading</h3>
<p role="text">This is a sentence with <a href="#">some link text</a> inside it.</p>In both of those examples, VoiceOver for iOS treats the whole element as plain text — it does not announce the heading as a heading, and does not announce the link as a link, nor does it pause before the announcement of the link text, which is otherwise expected behavior for a sentence containing a link. In fact in the latter case, it’s no longer possible to navigate to the link at all.
Recommendation
Using role="text" should not be encouraged for any purpose.
To a developer or user who is used to the way JAWS or NVDA announces content, the behavior of VO might seem fragmented and annoying, but to someone who regularly uses VO, this pattern of speech output is usual, and may be the expected or even preferred pattern. It’s not necessarily accurate to call this a usability problem at all, and it’s not safe to assume that the typical behavior of an assistive technology is something that needs to be “fixed”, simply because it’s inconsistent with the behavior of similar technologies. In any case, this quirk only exists at all when navigating with the default side-swipe gesture pattern, it doesn’t occur when navigating using rotor lines navigation, or when VO reads continuously (but the problems caused by overriding semantics do still occur in all circumstances).
Having said that, the use of role="text" should not be considered a WCAG failure, unless it’s been used on an element which should have different explicit semantics, or it inappropriately overrides the semantics of an element or its children.
Resources
- Read this article in ARC (must be an ARC Essentials or Enterprise subscriber)
- Accessible Rich Internet Applications (WAI-ARIA) 1.1
- suggestions for new roles and properties in ARIA next
- Success Criterion 4.1.2 Name, Role, Value
- Restrict ARIA role=”text” to <img> #26
- Role=”text” is (presently) kinda not a thing, sorta.
- Using role=”text” to enhance mobile screen reader output

