Before his untimely passing in December, our colleague Dan O’Mahony had been working on a KnowledgeBase article about how to make mathematical equations in web content accessible to assistive technology. In his memory, we decided to honor his intentions by completing and publishing the article. Dan’s article analyzes some of the options available for making math in web content programmatically available, which we’ve supplemented with some explanatory notes.
Update: July 18 2024
JAWS can now support Unified English Braille (UEB). The new Math Support is still under its Early Adopter program, so people need to activate the new MathCat support to access it.
Update: March 2 2024
JAWS is currently actively working on MathCAT support and it has been available since December in JAWS 2024 for Nemeth Code (the standard code for representing math and science expressions in braille). The settings will be available in coming weeks, and during 2024 JAWS also plans to support Unified English Braille (UEB). See also points made in the comments.
Introduction
Regarding mathematics, there are additional considerations when it comes to ensuring that content is accessible. When creating math content for digital consumption, the information, structure, and relationships that are conveyed visually needs to be programmatically determinable. This means that presentation and semantics also need to be communicated through markup language, so that assistive technology users can make sense of the content. Although HTML provides many tags to provide meaning for assistive technologies, it does not provide the same for complex mathematical equations.
There are two primary methods for making math accessible on the web:
- Save the equation as an image file and add alternative text.
- Use software or online tools to produce equations in accessible formats using a mathematical markup language.
Saving the equation as an image file with alternative text
While this has been a popular way to create a more accessible experience for users, there are issues associated with it.
Pixelated images at high zoom factors
Math equations captured as .jpeg, .png or .gif become pixelated if captured at low resolution which may cause difficulties for low vision users.
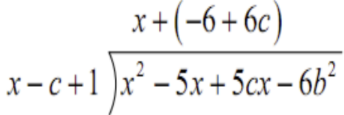
For example, the following equation appears legible when embedded into the document and resized to fit the content:

However, as this image is enlarged it appears blurry and can cause difficulties for low vision users if it has been captured at a low resolution, as evidenced in the image below.
![]()
Inappropriate alt text
Writing alternative text for complex images requires a thorough understanding of the ways in which assistive technology communicates structure to the user.
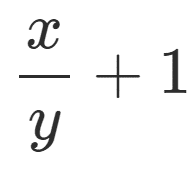
To demonstrate, consider the alt text example, “x over y plus one”.
This could arguably represent either of the following equations:


Such a simple illustration demonstrates the need for precise and logical textual descriptions of the content.
The "image and alternative text" approach can sometimes lead to an uneven implementation, partly because alt text isn't always consistent, particularly with larger more complex mathematical constructs . Alt text should spell out the name of each of the symbols in the equations, to facilitate understanding.
Using software or online tools to produce equations in accessible formats
MathML
MathML is a markup language that can be used to describe mathematical notation in a format that is both visually and aurally accessible on the web and in other formats. As HTML tags are used to define headings and paragraphs, MathML uses tags to describe various parts of mathematical expressions.
MathML allows equations to be presented as structured text – which can be enlarged with good resolution for low vision users. Equations can also be spoken with text-to-speech (TTS) software and screen readers. In addition, content that has been properly encoded using MathML can also be displayed in both Nemeth and Unified English Braille (UEB) math codes on refreshable braille notetakers.
Basic Math Equation Example
The following image represents the equation "x equals y squared plus 5".

In MathML this is represented as:
<math>
<mrow>
<mi>x</mi>
<mo>=</mo>
<msup>
<mi>y</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>5</mn>
</mrow>
</math>
While this may appear slightly scary, be assured that there are many tools to assist authors in writing MathML, negating the need to know it. However, it's good to understand that underneath there is a structured language that represents each piece of the equation under the hood. This structure allows assistive technology to be able to interact with it.
There is an online tool for converting mathematical expressions to MathML.
MathJax
MathJax allows page authors to write formulas using TeX and LaTeX notation, MathML, or AsciiMath notation. MathJax can generate output in several formats, including HTML with CSS styling, or scalable vector graphics (SVG) images.
MathJax offers accessibility support via its own built-in extension that provides a choice of support options as well as a high degree of personalization. The extension can be activated either via the context menu, which itself is fully accessible, or by default using configuration options.
There are plugins available to use MathJax on Content Management Systems like WordPress or Drupal, while specialized authoring tools such as LaTeX or Markdown either have MathJax integrations or support MathJax plugins.
MathJax v.3 can be used directly on HTML pages by adding a snippet to the <head> section of the web page.
This reduces the markup required for our formula to
<p>
\[x = y^2+ 5\]
</p>
A web page containing this markup would look like this.
<html>
<head>
<title>MathJax example</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
</head>
<body>
<p>
\[x = y^2+ 5\]
</p>
</body>
</html>
Like the MathML version, this is rendered by browsers to appear identical to the content of the image, and is announced by screen readers as "x equals y squared plus five".
There is an online tool for converting mathematical expressions to MathJax.
MathCAT
Math Capable Assistive Technology (MathCAT) is a library currently under active development that supports the conversion of MathML to:
- Speech strings with embedded speech engine commands
- Braille (Nemeth, UEB Technical, and eventually other braille math codes)
- Navigation of math (in multiple ways including overviews)
A goal of MathCAT is to be an easy to use library for screen readers and other assistive technology to use to produce high quality speech and/or braille from MathML. It is a follow-on project from MathPlayer and uses lessons learned from it to produce even higher quality speech, navigation, and braille.
Initial speech, navigation, and braille (Nemeth, UEB) generation is complete and there is now an NVDA add-on. A number of other AT are working to incorporate MathCAT into their products, including the JAWS screen reader.
One of the specific goals of MathCAT is to identify and repair poor MathML. MathCAT is being developed by Neil Soiffer, who created MathPlayer.
References
AsciiMath
AsciiMath is an easy-to-write markup language for mathematics. AsciiMath can be loaded as a configuration option for MathJax, or loaded as a stand-alone JavaScript file. As the latter is known to only work in the Safari and Firefox browsers, the use of MathJax is recommended for widest browser compatibility.
Equation Editor
Equation Editor allows users to insert correctly formatted mathematical equations into Word documents. Previously, these documents would require the use of MathType to make them screen reader accessible. These days, equations generated by the Equation Editor are screen reader accessible by default if MathPlayer is installed with Word.
For math equations to remain screen reader accessible when Word documents are converted to HTML web pages, the documents can be copied using MathML. This requires some configuration: choosing between Unicode and LaTeX, and removing some default XML coding. Inspection of some older web pages containing math equations will show coding that reveals their conversion from Word documents to HTML documents using these methods.
MathPlayer
MathPlayer views and speaks web pages containing math, and can be used to make Word and PowerPoint documents more accessible by providing a means for assistive technology such as screen readers and screen magnifiers to speak, navigate, and convert to braille math created with MathType in those documents. MathPlayer is no longer in active development.
MathType
MathType is a software application that allows the creation of mathematical notation for inclusion in desktop and web applications, with variable support across Microsoft Office, OpenOffice, Google Docs and Apple applications.
LaTeX
LaTeX is document preparation software that runs on top of the TeX typesetting system and has historically been used as the tool of preference for preparing requiring mathematical and scientific notation.
TeX
TeX is a sophisticated digital typographical system that became popular as a means of typesetting complex mathematical formulae, mainly used in the production of books and technical articles that would look identical on all computers.

Comments
Note: If you’re using Markdown and a parser like markdown-it, you can render mathml with KaTeX (e.g., via the markdown-it-katex plugin): https://katex.org/. This library is quite nice, as it basically allows you to write formulas in the familiar LaTeX format without jumping through additional hoops. Under the hood, KaTeX will render two trees: one that’s aria-hidden and used to visually render the math glyphs, and another that’s an sr-only mathml tree for screen readers.
A few years ago, I began working extensively with accessible Math at Pearson. I want to provide corrections and additions to this post that could assist others delving into this complex topic.
First, the label of the “online [tool for converting mathematical expressions to MathML” link is misleading. This link directs to a text editor demonstrating that MathJax v3 is compatible with both LaTeX content and MathML. MathJax is a JavaScript library that makes MathML accessible across all major browsers. The linked text editor showcases the ability of MathJax to process both LaTeX and MathML markup.
In simple terms, there isn’t a universal solution for accessible math on the web currently. As of early 2023, all major browsers support MathML core. However, this only covers a subset of the MathML3 specification. The difficulty in implementing certain aspects of MathML3 consistently across different browsers causes this limitation. Unfortunately, no straightforward guide outlines which MathML features have universal support. This lack of clarity makes creating cross-browser friendly math content difficult, diminishing the value of efforts by major browser vendors, despite being appreciated.
Considering the previous paragraph, it’s crucial to note that all modern screen readers still require MathPlayer or MathCat to read math content. Often, authors must include MathJax on the page and ensure the use of MathML friendly fonts from the server to make the content legible for sighted individuals.
The last release of MathPlayer v4 was in 2016, and legitimate download links are difficult to locate. Although MathCat is intended to replace MathPlayer as a screen reader plugin, the challenge lies in spreading awareness, a common issue for open-source projects. Keep in mind that even with MathPlayer installed, NVDA users must press NVDA+Alt+M on a page containing MathML to initiate the math reading process for the first time.
On the browser Although MathJax V3 has been available for several years and offers improved cross-browser support, V2.x.x is still in wide use. The main obstacle to a browser adoption of V3 is the lack of clear upgrade guidance, which makes it difficult for authors and technologists to gauge the effort required to complete the upgrade. In my experience, that limits authors to use V3 only for new content.
Writing MathML in ePubs presents its own unique challenges. This is crucial to understand in preparation for the upcoming enforcement of the European Accessibility Act, which starts in June 2025.
JAWS leads the pack of screen readers due to its unique math reading features, some of which are not yet available in other products. Its math viewer allows you to break down math expressions block by block, a critical function for dealing with complex equations.
In my opinion, Equatio is the best MathML editor. Its highly accurate OCR feature and diverse output options make it an unparalleled solution.
Many people, particularly those using Windows computers, continue to use Word with the MathType plugin for reading and writing accessible math. It’s free and highly effective.
If anyone reading this has any questions, please feel free to reach out to me by email or on LinkedIn. I understand how challenging this topic can be for beginners and I would be glad to assist in any way possible.
It would be cool to mention https://w3c.github.io/mathml-docs/intent-explainer/ which is a development work of standards happening and that will enrich MathCAT.
Paul