Flipboard announced yesterday that they are using HTML5 canvas to improve performance on mobile devices. This has accessibility ramifications.
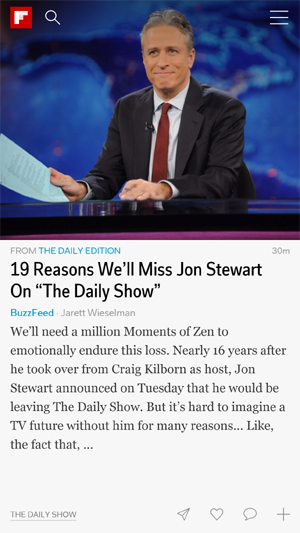
Testing the Flipboard site on a mobile device such as an iPhone, quickly reveals that the content is not available to screen reader users. This is because the content is painted onto a canvas element using React Canvas. The words, structure and UI are all visual, there is nothing but pixels.
Reading the React Canvas documentation. It states:
Accessibility
This area needs further exploration. Using fallback content (the canvas DOM sub-tree) should allow screen readers such as VoiceOver to interact with the content. We’ve seen mixed results with the iOS devices we’ve tested.
I put together a very simple example of what Flipboard could do to make the content trapped in the canvas pixels available to other users:

Structured text and interactive content within the canvas sub DOM
<canvas id="myCanvas" width="300" height="533"> <header> <p>From the daily edition.</p> <h2> <a id="theLink" href="https://www.buzzfeed.com/jarettwieselman/why-well-miss-jon-stewart-on-the-daily-show" > 19 Reasons We’ll Miss Jon Stewart On “The Daily Show”</a> </h2> </header> <p>buzzfeed - Jarett Wieselman</p> <p>We’ll need a million Moments of Zen to emotionally endure this loss. Nearly 16 years after he took over from Craig Kilborn as host, Jon Stewart announced on Tuesday that he would be leaving The Daily Show. But it’s hard to imagine a TV future without him for many reasons… Like, the fact that, … </p> </canvas>
Notes:
- Tested with VoiceOver on iPhone 4, the structured HTML content is available and can be interacted with.
- The test file only includes one event handler on the canvas that activates the link in the canvas sub DOM (to keep it simple for demo purposes and also because its the limit of my canvas scripting abilities.)
- It is presumed that since all the data that is written to the canvas is available it should not be onerous to include it in the canvas sub DOM and this could occur after the canvas has been painted, so as not to effect the performance benefits.


Comments
Thanks for the write-up, Steve. The canvas sub-DOM approach is something we’re actively exploring to improve the accessibility of React Canvas. It works well for static content, but becomes problematic when you have scrollable regions.
VoiceOver on iOS picks up the height of scrollable content inside an overflow container so long as it has the CSS style -webkit-overflow-scrolling: touch. However, this does not work when the overflow container is in canvas sub-DOM. In addition, updating the sub-DOM during scrolling has proven to be quite slow.
We can solve the performance issue with batched updates. But we are still working on a solution for reporting the correct content height of overflow containers that works well without performance degradation. Any insights you have in this area would be greatly appreciated.
@Michael,
Unclear as to why you need to use
-webkit-overflow-scrolling:touchin thecanvassub DOM?If you can provide URL for a test/demo file I will take a look.
@Michael,
Why do you need to set the content height? Isn’t it enough to just have the content available in the first place? It’s not a matter of styling if you ask me, just the need for accessible content.
Or am I missing your point?