This is a technique pulled from KnowledgeBase, a digital accessibility repository available through TPGi’s ARC Platform. KnowledgeBase is maintained and consistently updated by our experts, and can be accessed by anyone with an ARC Platform subscription. Contact us to learn more about KnowledgeBase or the ARC Platform.
Introduction
Website authors may sometimes publish content with accessibility issues that was supplied to them by a third party. Third party content can take various forms and falls into three broad categories:
- Third party service content: content that’s part of a service supplied by an external provider
- Third party media content: content in the form of media supplied by an external provider
- User-generated content: Content that’s supplied or generated by users
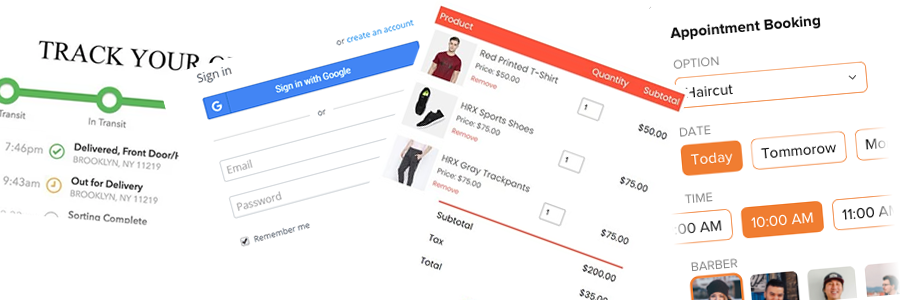
Third party service content
When a website owner or author arranges for the provision of third party services on their website, they’re responsible for ensuring the content is accessible. This can include:
- all steps in an ecommerce process, from product selection to checkout, including shopping carts
- online booking services
- product shipping tracking systems
- user login and authentication systems

Third party media content
Website owners and authors are responsible for ensuring third party media content published on their websites is accessible. This can include:
- entertainment content including online movies, music, magazines and digital books
- embedded videos via providers such as YouTube and Vimeo
- embedded image libraries
- news feeds
- social media feeds
- financial tickers
- online maps
- advertisements, including static, animated and rotating ads

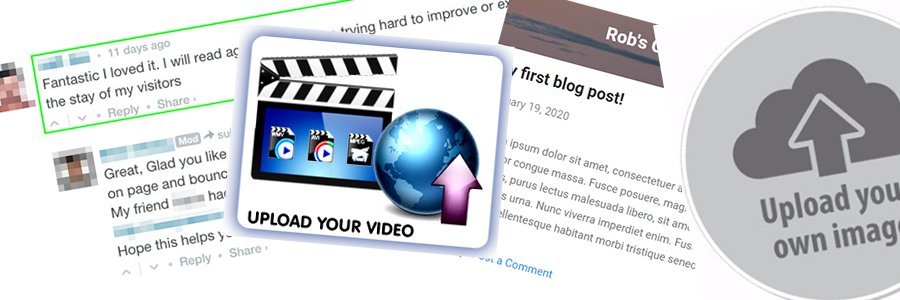
User generated content
When a website owner or author publishes content contributed or uploaded to their website by users, they’re responsible for ensuring the content is accessible. This can include:
- blog posts and comments
- articles
- images
- videos
- social media feeds

These categories of third party content can combine and overlap. An example is a cinema website that sells tickets online via an external provider (third party service content) and publishes both embedded professional movie reviews (third party media content) and reviews contributed by local movie-goers (user-generated content).
Impact on users
Some accessibility issues you might encounter with third party content that you can’t easily edit or change because it’s third party content include:
- images without appropriate alt text
- videos without captions, subtitles, text transcripts and/or audio description
- plugins and widgets that are not keyboard accessible
- buttons that are not keyboard accessible
- memes and gifs that contain flashing content
- input text editors that allow non-semantic HTML
- animated content that cannot be paused, stopped or hidden
- inadequate color contrast
- text that cannot be resized and/or does not reflow
WCAG conformance
The Web Content Accessibility Guidelines 2.1 (WCAG) provide some guidance on how third party content should be regarded. Clause 5.4 Statement of Partial Conformance – Third Party Content says:
A “statement of partial conformance” may be made that the page does not conform, but could conform if certain parts were removed.
Note that “partial conformance” here doesn’t mean “near enough, and therefore good enough,” it means “incomplete, and therefore non-conformant.” That means content outside the owner’s control because it’s provided by a third party (blogs, portals, news), including that provided by libraries, plugins, or widgets, can make a website non-conformant to WCAG. What’s more, the owner should monitor third party content on their website to be sure that all content published continues to conform to WCAG. If that’s not possible, users should be notified that some content may not be accessible. If the rest of the web page conforms to WCAG, such a page qualifies for a Statement of Partial Conformance, Third Party Content.
Techniques
Content is content and must be made accessible. While the WCAG guidance notes that third party content may be “legitimately outside the author’s control,” it still must conform to all WCAG success criteria.
Website owners and authors should be aware of all or some of the following options.
- Don’t use providers of non-conformant third party content. Find an alternate provider that does make its content accessible. This applies particularly to arranged embedded services or media content, especially if it is by commercial arrangement.
- Tell providers of non-conformant third party content that they must make their content accessible before it can be published, and tell them what is required. This applies to all three categories. For user generated content, publish guidelines on what’s acceptable and what isn’t.
- Establish systems or controls that block the publication of non-conformant third party content. For user-generated content, make it a system requirement that uploaded images have alt text. Check whether embedded videos have captions and only publish those that do.
- Use embedding systems that allow sufficient control over third party content accessibility. For example, using a Twitter feed API may give more control than embedding an inline frame.
- Remediate non-conformant third party content before it’s published. Set up a system where all third party content is checked before publication and accessibility issues are addressed, automatically or manually.
- Provide accessible alternatives for third party content that can’t be remediated directly. For example, provide a text alternative for images of text such as public library newspaper archives embedded on a site.
- Advise website users that some published third party content may be inaccessible, ask them to notify the website owner when they encounter accessibility problems and remediate the non-conformant content, or ask the third party provider to do so.
Not all of these options will be viable for all website owners and authors. Variations or other options may be appropriate depending on the type of content and issues encountered.
Part of the attraction of using third party content is often that it doesn’t require hands-on management. Nevertheless, owners and authors are responsible for ensuring that the content published on their websites is accessible.
Resources
- Understanding Conformance
- Inaccessible Third-party Content and Code — Why it is Important, and How to Address it
