This is the conference that almost 20 years ago inspired me to throw myself wholeheartedly into the web tech industry as a freelance web designer / front end developer. Web Directions conferences have been a mainstay of my professional development ever since, and these days I’m very grateful for that.
From the start, these conferences placed an explicit emphasis on web standards, usability and ethical practice, and they’ve never wavered in that commitment. That meant I was paying attention to accessibility as a matter of course, right from the start of my fledgling career. Almost 20 years later, it’s resulted in my committed focus on digital accessibility and building a professional profile in that area.
Until recently, Covid had limited my conference attendance to digital participation, but this year marked my return to Summit with a physical presence, enabled by the support of TPGi.
Because of my role as a Technical Content Writer at the Knowledge Center of one of the largest digital accessibility agencies in the world, I approached this conference a little differently. Where previously I was just interested in anything to do with web design, front end dev, user experience, content strategy and accessibility, this time I was looking specifically for anything on digital accessibility, artificial intelligence and, especially, the intersection of the two.
For that purpose, Summit was ideal. As the conference blurb said, “Generative AI will be central to the conversation at Web Directions Summit”. Combine that with an ongoing commitment to promoting accessibility, and I had rich pickings.
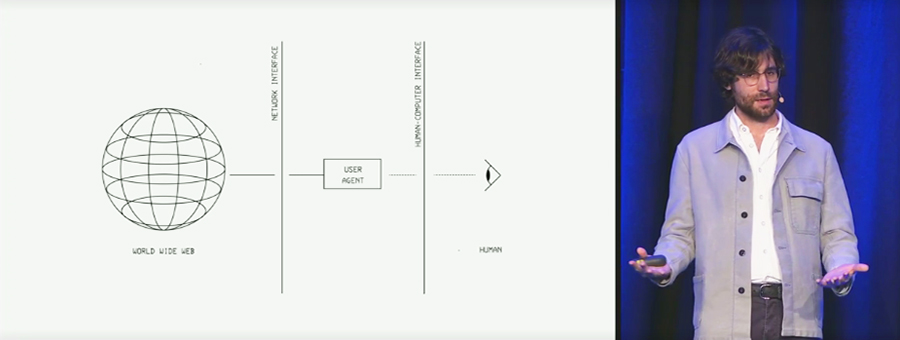
Day One Opening Keynote: The Mediated Web
Rupert Manfredi, Designer, Adept

Rupert predicts that, before long, web content will not just be rendered by user agents like browsers but will be further mediated by AI-based agents that will interpret content and operate functions to suit each individual user, a human-computer interface interpreting the designed user interface to deliver mediated content. His talk was informed by his experience at Mozilla Innovation Studio, where he created LangView, an experimental library for language models to respond with graphic user interfaces, and he plans to continue exploring human-computer interfaces at Adept.
Important questions he raised included how a mediated web might affect the open web, and how designers can ensure that personal computing does not become inhumane, inaccessible and controlled by gateways that make it prohibitively expensive.
I was fortunate to have a chat with Rupert after his talk, where I put to him that for people with disabilities, some assistive technologies were already creating a kind of mediated web, such as screen readers that could be configured to deliver personalized versions of web content in ways that are accessible to, for example, blind users. I also noted some AT is expensive while some is free, adding another layer of differentiation in who gets to access what. He was very interested in this perspective, and we agreed to keep in touch.
My takeaway was that, to some extent, the mediated web is already present for people with disabilities and AI represents a tool that can be used to enhance access to web content or inhibit it through new human-computer interfaces.
Equitable Algorithms: Designing AI for Positive Impact
Aubrey Blanche-Sarellano, CEO, The Mathpath
Aubrey’s focus was ensuring that AI is used for inclusive product design. This means using AI in a human-centered way that is reflective and respectful of lived experience outside the “typical” or “average”.
In the Q&A, I asked about the specific implications of AI on digital accessibility for people with disabilities, and Aubrey responded that these presented important and potentially critical considerations, regarding limited data sets, bias against disability and the potential increased marginalization of people with disability.
My takeaway was to not assume that AI comes equipped with awareness of the full range of human experience, and that we need to build into AI tools opportunities to check that its operations and output are diverse, equitable and inclusive.
The Art of Product Discovery
Mark Boehm, Head of Design and Strategy, Palo IT
Mark offered a view of product design that placed a greater value on discovery in the product design process. Rather than following a regimented process whereby there is a an “ideas” phase followed by a “development” phase, or even the more agile process of generating ideas and development in a cyclical fashion, this approach encouraged an attitude of discovery to infuse all phases of research and development. This could take different forms in different product design processes, drawing inspiration from the child-like enthusiasm for having an idea, exploring how to make it a reality, and bring it to fruition – or, if necessary, writing it off, all based on what is discovered during the process.
My takeaway was to pursue new ideas and keep an open mind to discovery, to seek different inputs based on user research, and to keep evolving and be prepared to change direction in product design, including digital accessibility.
Five Fundamental Principles of Inclusive Research
Bri Norton & Irith Williams, OZeWAI
Bri and Irith focused on conducting user research operations that included people with disabilities in an inclusive and positive way. The five principles focused on proceeding with an awareness and understanding of the perspectives of people with disabilities, including limitations that might be created by their disabilities. They ranged from issues of respect for what people with disabilities bring to user research operations and the practicalities involved.
My takeaway was that we need to properly understand how people with lived experience of disability can and should inform user research, and put into practical context what is required for them to participate fully.
Taking advantage of AI to help you write code
Lachlan Hunt, Senior Developer, Atlassian
Lachlan provided a brief overview of potential benefits of using AI in coding, including automating procedures, producing templated code, and in linting and checking procedures. He included an illuminating exercise that involved used a range of AI to produce code with a specific intent, namely to merge the Fibonacci number sequence with FizzBuzz (in which the numeral 3 is replaced by the word “fizz” and the numeral 5 is replaced by the word “buzz”). While the purpose and content was light-hearted, what was interesting was that each AI produced very different code based on varying methodologies to produce the desired output. Some AI produced very accurate output, some much less so, and some missed the point altogether.
My takeaway was to not assume all AI will produce the same output, or even reliable output, and to carefully refine instructions provided to AI.
Annotating Designs for Accessibility
Sam Hobson & Claire Webber, Digital Accessibility Consultants, Intopia
Sam and Claire explored the idea and practicability of using markup annotations to guide designers and front end developers to ensure accessible design products. While systems like Figma allow for this kind of annotation, and there as agreement it was fundamentally helpful, it was also acknowledged that the practice had the potential to be overused and thus counter-productive. The sheer number and repetitiveness of annotations may put some designers off paying them proper attention, while some more experienced designers might resent being told what they feel they already know.
My takeaway was to consider how best to use annotations in digital accessibility guidance and apply them with moderation to achieve specific outcomes.
Day One Closing Keynote: The Expanding Dark Forest and Generative AI
Maggie Appleton, Product Designer, Ought
 The dark forest that Maggie refers to is the idea that the web has become a place so populated by bots, trolls, advertisers, and junk that real people stay out of sight for fear of being attacked or bombarded, hiding in private chat rooms, Slack channels, and groups. Maggie’s fear is that this will only get worse as publicly available web content becomes dominated by AI-generated text, images and video.
The dark forest that Maggie refers to is the idea that the web has become a place so populated by bots, trolls, advertisers, and junk that real people stay out of sight for fear of being attacked or bombarded, hiding in private chat rooms, Slack channels, and groups. Maggie’s fear is that this will only get worse as publicly available web content becomes dominated by AI-generated text, images and video.
It will become harder to tell human-generated content from machine versions, and the value of all web content will suffer as a result. While this was delivered in a light-hearted way, and she explored possible ways of countering the negative effect, there was an underlying sense that this was already happening and, to some extent, inevitable.
My takeaway was that the dark forest effect could become worse with the increasing use of AI-generated content unless the web industry acted to counter it, and that this would have a significant effect on people with disabilities who rely on the web for human contact and content.
Maggie’s essay of early 2023, the video of her talk based on that essay at another conference, plus references & slides are available online.
That takes us to the end of Day One of Web Directions Summit 2023. Stay tuned for Day Two, tomorrow.
