JAWS
Posts
-

-

JAWS Inspect Update: Create an Inclusive and Usable Experience for All Customers
With JAWS Inspect, developers and quality assurance teams can get a more comprehensive understanding of the screen reader experience. This fundamentally important accessibility tool makes it easy to quickly gather…
-

Accessibility testing as a screen reader user
When testing a website or mobile application’s accessibility, some might say that someone who routinely uses a screen reader would be best placed to eke out issues, right? While it’s…
-

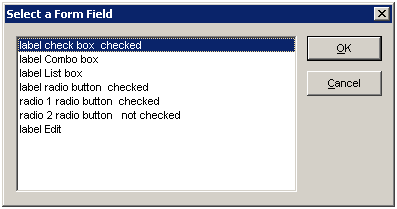
Testing ARIA User Input control’s navigation support.
Assistive technology such as screen readers provide keyboard short cuts for navigating the content of web pages. For user input controls such as radio buttons and edit boxes the user…
-
JAWS version 10 with WAI-ARIA live region support!
I for one have been waiting to hear this news. One of the big 2 commercial screen readers will now support WAI-ARIA live regions. Let’s hope that this prompts GWMicro…
-
ARIA Slider, Part 3
After covering a basic ARIA slider as well as a more complex slider component, we will take a closer look at how a slider can be used to create a…
-
ARIA Slider, Part 2
In my previous post I gave an example for a very minimalistic ARIA slider, with the intention of demonstrating how simple it is to add ARIA using only a few attributes. I know there are some developers out there who wishfully think that, in order to make their rich interface widgets accessible, all they have to do is add ARIA to it. Others are skeptical about ARIA for that very reason. The truth is of course that ARIA is only part of the effort, and work is required to make any widget accessible (whether you’re using ARIA or not). In this post I want to cover some of those issues and give an overview of what else to think about when creating an accessible slider.
-
ARIA Slider, Part 1
Starting with Steve’s article ARIA Toggle Button and Tri-state Checkbox examples, we will be providing more examples about how to use ARIA roles and states in practice. As Steve mentioned,…
-
Developer Beware: Using Flash to Detect Screen Readers
The facility to detect some Assistive Technology by using Flash has been around since ActionScript 1.0 and Flash Player 6. The method has usually been referred to as a way…
-
ARIA Toggle Button and Tri-state Checkbox examples
It is an exciting time for proponents of WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications). With support introduced in IE 8 (beta), better support in Firefox 3, planned…
-
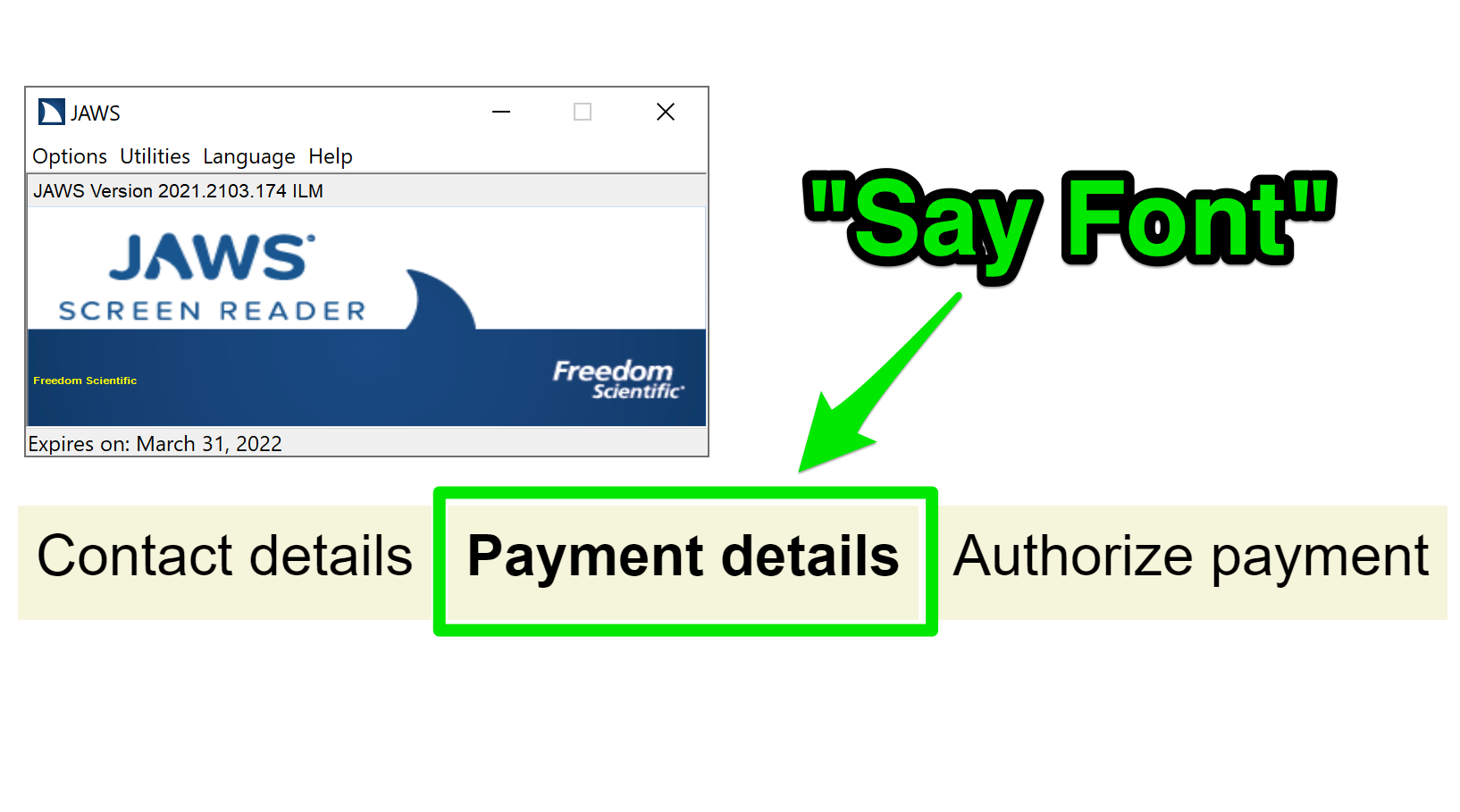
How JAWS reads text
Making public statements based on limited knowledge of an assistive technology and with little understanding of how it is used, can lead to incorrect conclusions and poor implementations.
-
Screen Readers lack emphasis
In a recent thread on the Web Standards Group mailing list, the question arose about whether Screen Readers support semantic HTML elements such as strong and em. The short answer…
-
The title attribute – what is it good for? (resurrected)
While working at vision australia I presented at Web Essentials 05 on the HTML title attribute, which lead to a right royal fisking by Joe Clark. I also conducted research…
-
AJAX and Screen Readers – Content Access Issues
The rise in the use of AJAX to dynamically change content without refreshing the page has resulted in accessibility problems for users of Assistive Technology such as Screen Readers. The…
-

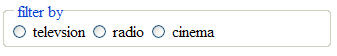
Fieldsets, Legends and Screen Readers
Note: I wrote this article in 2007, there is a 2023 update Fieldsets, Legends and Screen Readers again. Italian translation Fieldset, Legend e Screen Reader by Roberto Castaldo. The grouping…

