
Until recently there was no dedicated method in HTML to identify content as a subheading, subtitle, alternative title or tagline. Now there is.
Previously, a common method for subheadings was to use a heading of lower rank, for example:
<h1>All At Sea Over Ventriloquism<h1>
<h2>Captain Dick's Logbook</h2>
<h3>By Richard P. Wightman alias Captain Dick</h3>
The problem with using headings of a lower rank in this context is that headings signify the start of a new section or subsection of a document.
In the example code provided, the document outline ends up like this:

Having 2 nested sections is not an accurate representation of the document outline.
Now we can accurately reflect the document outline and the semantics of subtitles like this:
<hgroup> <h1>All At Sea Over Ventriloquism<h1> <p>Captain Dick's Logbook</p> <p>By Richard P. Wightman alias Captain Dick</p> </hgroup>
In the example code we have 1 heading and 2 paragraphs containing information related to the heading of the section.

When nested within a <hgroup> element, the <p> element’s content represents a subheading, alternative title, or tagline which are not included in the document outline.
How is this exposed in the accessibility tree?
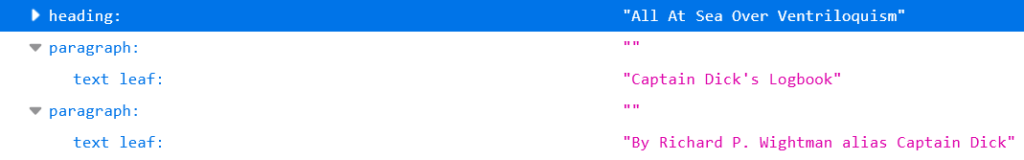
Currently <hgroup> has a generic role and is either ignored or not mapped in the accessibility tree. The output of the code example is the heading and paragraph(s).

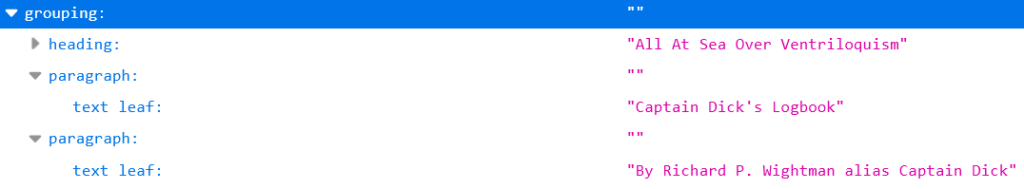
It is proposed that the mapping for <hgroup> be changed to role=group. In this case the accessibility tree will be like this:

In theory, this would provide the means for screen readers to convey the more specific semantics of the <p> element(s) in the <hgroup> but the software would need to walk through the descendants of each object with a group role and ascertain whether the code followed the content model for <hgroup>:
Zero or more
pelements, followed by oneh1,h2,h3,h4,h5, orh6element, followed by zero or morepelements, optionally intermixed with script-supporting elements.
As much existing hgroup code will not follow this new content model. Scott O’hara has suggested that for legacy markup only the heading with highest rank be exposed as a heading:
as there are lots of instances of
hgroupin the wild where multiple headings are used – […] these will [have] become invalid markup patterns, and indicating that the headings of lower level be treated aspelements will at least mitigate for that.
Considering the issues, I have floated the idea of a more specific group role for <hgroup> which would make it easier to identify instances of the element in the accessibility tree.
Semantic experimentation with ARIA
Existing ARIA attributes can be used to experiment with how the semantic information could be conveyed to users, for example:

could convey the following semantic information:
heading group, start subtitle, Magazine of the Decade Heading level 1, The Month subtitle, The Best of UK and Foreign Media heading group, end
The following code emulates the above:
<hgroup role="group" aria-roledescription="Heading group"> <p aria-roledescription="subtitle">Magazine of the Decade</p> <h1>THE MONTH</h1> <p aria-roledescription="subtitle">The Best of UK and Foreign Media</p> </hgroup>
Considerations for developers
Do not use h1-h6 to mark up Subheadings, subtitles, alternative titles and taglines in <hgroup>, use <p> elements.
Whether the semantics of the <hgroup> and the specifics of child <p> elements are to be conveyed to users is a decision for the assistive technology developers in consultation with their users. What browsers can and should do is ensure that unambiguous semantics are exposed in the accessibility tree.
Apply additional semantic information via ARIA with an abundance of caution as it may well end up being unwanted noise for users. Unless there is a specific need to convey additional information, for example, the subject matter is about Subheadings, subtitles, alternative titles and taglines in HTML or for someone proofreading the text, developers should allow the implicit, built-in semantics of HTML to do its job.
Try it for yourself:
See the Pen hgroup example by steve faulkner (@stevef) on CodePen.

Comments
Technically, we already did have a way to mark up subtitles.DPUB-ARIA defines the “doc-subtitle” role:
I imagine this change to the HTML Living Standard could obsolete the “doc-subtitle” role.